 |
| Gambar 1 : Desain Form Input Data Mahasiswa |
 |
| Gambar 2 : Desain Form Validasi Input Data Mahasiswa |
Hai Blogger Semangat Pagi :)
Udah cukup lama
saya gak corat coret di blog, karena kesibukan sehari-hari yang begitu padat
dan sedikit monoton. Sekarang baru sempet neh, lebih tepatnya sih di sempetin
karena menyangkut tugas kuliah yang diperintahkan dosen.
Kali ini saya akan buat tutorial tentang Form Input Data Mahasiswa. Mungkin
menurut kalian tutorial ini udah sering kalian jumpai di blog-blog yang lain.
Tapi jarang kan yang pake ASP.NET, kebanyakan yaa Cuma HTML, PHP, atau Desktop.
Itu sih udah Mainstream banget yaa. Tapi gpp itu semua kan media pembelajaran
dan kita harus menghargai mereka yang membuatnya. Karena gak mudah juga bikin
tutorialnya, disamping mereka membuat, mereka juga mengorbankan waktu nya untuk
share/membagikan hasil kerja mereka. Amazing bro…
Oke Langsung
saja yaa ke langkah pembuatannya :
- Buka Aplikasi VB.net kalian, kalo gw sih pake VB.net 2010. Kalo yang belum punya bisa download disini(punya blog sebelah)
 |
| Gambar 3 : New Project VB.Net |
2. Langkah pertama buka vb,net kalian, lalu klik File > New > Project, atau bisa langsung
shorcutdengan mengetik "ctrl+shift+N". Supaya lebih jelas klik aja gambarnya yaa. :)
 |
| Gambar 4 : ASP.net Web Application |
Setelah langkah membuat project baru sudah dilakukan maka selanjutnya akan muncul tampilan
seperti gambar diatas ini. Langkah selanjutnya, kamu pilih "web" > ASP.NET Web Application > Di
kotak Name Kamu tulis aja Nama project nya, saya contoh kan "Form_Pendaftaran_Mahasiswa".
Jika sudah maka tekan button OK.
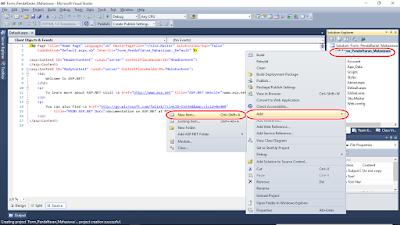
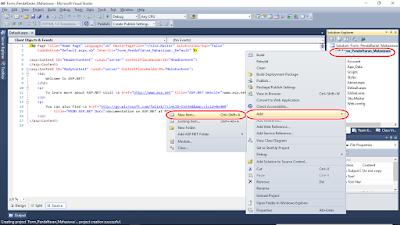
3. Langkah selanjutnya kamu buat New item, klik kanan pada project
Form_Pendafataran_Mahasiswa >add>new item. Lebih jelasnya lihat gambar dibawah.
 |
| Gambar 5 : add new item |
4. Selanjutnya kamu pilih web > web form > pada kotak name kamu beri nama
"Pendaftaran_mahasiswa.aspx" (contoh, nama bebas). Agar lebih jelas lihat gambar dibawah.
 |
| Gambar 6 : New Form.aspx |
5. Selanjutnya akan muncul item baru pada solution explorer dengan nama
pendaftaran_mahasiswa.aspx. Klik 2 kali dan akan muncul tab baru disebelah kiri untuk tempat
menulis kodingannya. Pada tab tersebut kamu bisa tulis source nya. Tidak usah khawatir, kalau gak
#ohh iya, ada 1 langkah wajib yang perlu kita lakukan terlebih dahulu sebelum melanjutkan ke
langkah berikutnya, yaitu memasukkan AjaxToolKit terlebih dahulu. Cari tahu disini yaa!! Wajib
6. Jika sudah di Copy source code nya dan sudah disimpan, maka tampilannya akan seperti ini
Jika dijalankan.
 |
| Gambar 7 : hasil Running Source code Form_pendaftaran_Mahasiswa |
Jika kalian tekan buton "Simpan" maka akan muncul notif error dengan background kuning, seperti
pada (Gambar 2 : Desain Form Validasi Input Data Mahasiswa).
#Sebelum kamu lanjut ke tahap 7, sebaiknya kamu baca ini!! Cara menampilkan Kalender
7. Langkah selanjutnya adalah kita buat Master Page. Ikuti step by step dibawah ini :
- Klik kanan pada Web Project
- Pilih Add New Item
- Klik Master Page, beri nama Latihan.Master
- Klik OK
Untuk lebih jelasnya lihat gambar dibawah ini :
 |
| Gambar 8 : Add New Master Page |
 |
| Gambar 9 : Master Page Add |
8. Langkah selanjutnya kamu tulis kodingannya seperti dibawah ini. tapi kalau yang gak mau
Cape ngetik kamu bisa sedot disini() atau single Code disini..
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Latihan.master.vb" Inherits="Form_Pendaftaran.Latihan" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>
<asp:ContentPlaceHolder ID="Head" runat="server">
</asp:ContentPlaceHolder>
</title>
<asp:ContentPlaceHolder ID="CSS" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles/Stylesheet.css" rel="Stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="page">
<div>
<h2>ASP.Net</h2>
</div>
</div>
<div id="nav">
<ul>
<li><a href ="Default2.aspx">Home</a></li>
<li><a href ="FormInput.aspx">Input Data</a></li>
<li><a href ="View.aspx">View</a></li><br>
</ul>
</div>
<div id="content">
<asp:ContentPlaceHolder ID="ISI" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footer">
<br />
Tehnik Informatika Sekolah Tinggi Teknologi Muhammadiyah Cileungsi - 2015
</div>
</form>
</body>
</html>
9. Kamu pasti Heran yaa kenapa Navigasi seperti Home, Input Data dan View letaknya tidak
Sesuai gambar, itu karena kamu belum membuat script CSS nya. Sebelum ke langkah selanjutnya,
Mari kita buat dulu file CSS nya.. Ikuti Langkah2 berikut.
9. Kamu pasti Heran yaa kenapa Navigasi seperti Home, Input Data dan View letaknya tidak
Sesuai gambar, itu karena kamu belum membuat script CSS nya. Sebelum ke langkah selanjutnya,
Mari kita buat dulu file CSS nya.. Ikuti Langkah2 berikut.
- Ke File explorer
- Klik kanan pada Folder Style
- Pilih Add
- lalu New Item
- Setelah muncul jendela baru, pilih Web
- Lalu pilih Style Sheet
 |
| Gambar 11 : Membuat Form CSS baru |
Dan akan muncul Form baru dengan nama sesuai yang kamu buat. Lalu kamu ketik Script CSS
sederhana ini yaa :
body {
}
#nav
{
float:left;
width: 250px;
}
#footer
{
clear: both;
}
10. Oke setelah selesai membuat file CSS selanjutnya kita akan membuat file pemanggil
Master Page. Adapun langkah nya kamu ikuti saja langkah ini yaa. Mudah koq
- Klik kanan pada Web Project
- Pilih Add New Item
- Pilih Web Form dan beri centang pada checkbox "Select Masterpage". karena pada VB.Net saya tidak ada checkbox tersebut, maka saya menggunakan "Web Form Using Master Page", beri nama UseMasterPage.aspx(opsional)
- Klik OK
Agar lebih jelas lihat saja gambar dibawah ini yaa
 |
| Gambar 12 : add new item |
Setelah klik ok, maka akan mucul kotak seperti dibawah ini
Kamu pilih Latihan.Master(yaitu nama Masterpage kamu), lalu klik OK. lalu akan muncul form baru
dengan tampilan seperti ini.
Kamu pasti bingung yaa..Tenang saya kasih keterangan yaa..lihat gambar dibawah ini.
 |
| Gambar 14 : Select Master Page |
dengan tampilan seperti ini.
 |
| Gambar 15 : Form baru Use master page |
 |
| Gambar 16 : Keterangan use master page |
OK sudah cukup jelas yaa.. pada bagian JUDUL kamu tulis judul halaman kamu(bebas), lalu pada
Bagian CSS, kamu tulis Link CSS nya agar terhubung. ini script CSS nya.
<link href="Styles/Stylesheet.css" rel="Stylesheet" type="text/css" />
Keterangan :
- <Link href = "Styles" : Adalah nama Folder kamu menyimpan Script CSS nya
- Stylesheet.css adalah nama File CSS nya (itu nama file css saya) kalau punya kamu tulis sesuai nama file nya yaa.
- rel="Stylesheet" type="text/css"> adalah rel stylesheet dan tipe nya yaa. Biasanya otomatis.
Saya yakin kalian paham sama penjelasan nya yaa..
Ok selanjutnya kita masukkan bagian kontennya yaa.. sebenarnya tinggal di Copas aja dari File
"pendaftaran_mahasiswa" yang udah pernah dibuat. kamu masih inget kaan? tapi kalo lupa neh saya
Selamat Mencoba :)
Next Step, ke Koneksi SQL Server dengan ASP.Net >>
Dapatkan full aplikasi nya disini!!


Kok ga bisa didownload source code nya. Tolong diperbaiki
BalasHapus